| Décoration de noël (Flocons qui tombe+bonhomme de neige) |
Titre du sujet : Décoration de noël (Flocons qui tombe+bonhomme de neige)
par seboseboss sur 22/12/2014 15:58:50
Pour ajouter un joli effet de flocon de neige qui tombe,
Copier cette image à la racine de votre site 
(ou alors vous voulez et modifier ceci dans le code :
//Configure below to change URL path to the snow image
var snowsrc="/snow3.gif"
ajouter ce code à la fin du template themes.html juste avant la balise </body>
<script type="text/javascript">
/******************************************
* Snow Effect Script- By Altan d.o.o. (http://www.altan.hr/snow/index.html)
* Visit Dynamic Drive DHTML code library (http://www.dynamicdrive.com/) for full source code
* Last updated Nov 9th, 05' by DD. This notice must stay intact for use
******************************************/
//Configure below to change URL path to the snow image
var snowsrc="/snow3.gif"
// Configure below to change number of snow to render
var no = 10;
// Configure whether snow should disappear after x seconds (0=never):
var hidesnowtime = 0;
// Configure how much snow should drop down before fading ("windowheight" or "pageheight")
var snowdistance = "pageheight";
///////////Stop Config//////////////////////////////////
var ie4up = (document.all) ? 1 : 0;
var ns6up = (document.getElementById&&!document.all) ? 1 : 0;
function iecompattest(){
return (document.compatMode && document.compatMode!="BackCompat")? document.documentElement : document.body
}
var dx, xp, yp; // coordinate and position variables
var am, stx, sty; // amplitude and step variables
var i, doc_width = 800, doc_height = 600;
if (ns6up) {
doc_width = self.innerWidth;
doc_height = self.innerHeight;
} else if (ie4up) {
doc_width = iecompattest().clientWidth;
doc_height = iecompattest().clientHeight;
}
dx = new Array();
xp = new Array();
yp = new Array();
am = new Array();
stx = new Array();
sty = new Array();
snowsrc=(snowsrc.indexOf("dynamicdrive.com")!=-1)? "snow.gif" : snowsrc
for (i = 0; i < no; ++ i) {
dx[i] = 0; // set coordinate variables
xp[i] = Math.random()*(doc_width-50); // set position variables
yp[i] = Math.random()*doc_height;
am[i] = Math.random()*20; // set amplitude variables
stx[i] = 0.02 + Math.random()/10; // set step variables
sty[i] = 0.7 + Math.random(); // set step variables
if (ie4up||ns6up) {
if (i == 0) {
document.write("<div id="dot"+ i +"" style="POSITION: absolute; Z-INDEX: "+ i +"; VISIBILITY: visible; TOP: 15px; LEFT: 15px;"><a href="http://dynamicdrive.com"><img src='"+snowsrc+"' border="0"></a></div>");
} else {
document.write("<div id="dot"+ i +"" style="POSITION: absolute; Z-INDEX: "+ i +"; VISIBILITY: visible; TOP: 15px; LEFT: 15px;"><img src='"+snowsrc+"' border="0"></div>");
}
}
}
function snowIE_NS6() { // IE and NS6 main animation function
doc_width = ns6up?window.innerWidth-10 : iecompattest().clientWidth-10;
doc_height=(window.innerHeight && snowdistance=="windowheight")? window.innerHeight : (ie4up && snowdistance=="windowheight")? iecompattest().clientHeight : (ie4up && !window.opera && snowdistance=="pageheight")? iecompattest().scrollHeight : iecompattest().offsetHeight;
for (i = 0; i < no; ++ i) { // iterate for every dot
yp[i] += sty[i];
if (yp[i] > doc_height-50) {
xp[i] = Math.random()*(doc_width-am[i]-30);
yp[i] = 0;
stx[i] = 0.02 + Math.random()/10;
sty[i] = 0.7 + Math.random();
}
dx[i] += stx[i];
document.getElementById("dot"+i).style.top=yp[i]+"px";
document.getElementById("dot"+i).style.left=xp[i] + am[i]*Math.sin(dx[i])+"px";
}
snowtimer=setTimeout("snowIE_NS6()", 10);
}
function hidesnow(){
if (window.snowtimer) clearTimeout(snowtimer)
for (i=0; i<no; i++) document.getElementById("dot"+i).style.visibility="hidden"
}
if (ie4up||ns6up){
snowIE_NS6();
if (hidesnowtime>0)
setTimeout("hidesnow()", hidesnowtime*1000)
}
</script>
et la neige tombe.
Pour ajouter un petit bonhomme de neige en bas de la page:
Code css:
/* bonhomme de neige */
.snowBackground {
background: transparent url(snow-bg.png) bottom left repeat-x;
/*-- Fix to bottom --*/
position: fixed;
bottom: 0;
left: 0;
/*-- Full width --*/
width: 100%;
height: 40px;
/*-- Above snowman --*/
z-index: 99;
}
.snowman {
width: 187px;
height: 108px;
background: url(/snowman.png) 0 0 no-repeat;
/*-- Fix to bottom --*/
position: fixed;
bottom: 0;
right: 50px;
/*-- Lower than snow background --*/
z-index: 9;
/*-- CSS Transition --*/
-webkit-transition: all 500ms ease-in-out;
-moz-transition: all 500ms ease-in-out;
-ms-transition: all 500ms ease-in-out;
-o-transition: all 500ms ease-in-out;
transition: all 500ms ease-in-out;
/*-- Click --*/
cursor: pointer;
}
/*-- Expanded --
* Alternatively you could have:
* .snowman:hover
*
*/
.snowman.expanded {
background-position: 0;
height: 220px;
}
HTML et javascript à ajouter avant la balise </body>:
<!-- Snowman -->
<div class="snowBackground"> </div>
<div class="snowman"> </div>
<script>
$(document).ready( function(){
// Click snowman to expand
$('.snowman').click(function() {
$(this).toggleClass('expanded');
});
});
</script>
Copier ces images, placer les ou vous voulez et modifiez le code css en consequence:

Et la 2eme

ET voilou votre site est près pour noël
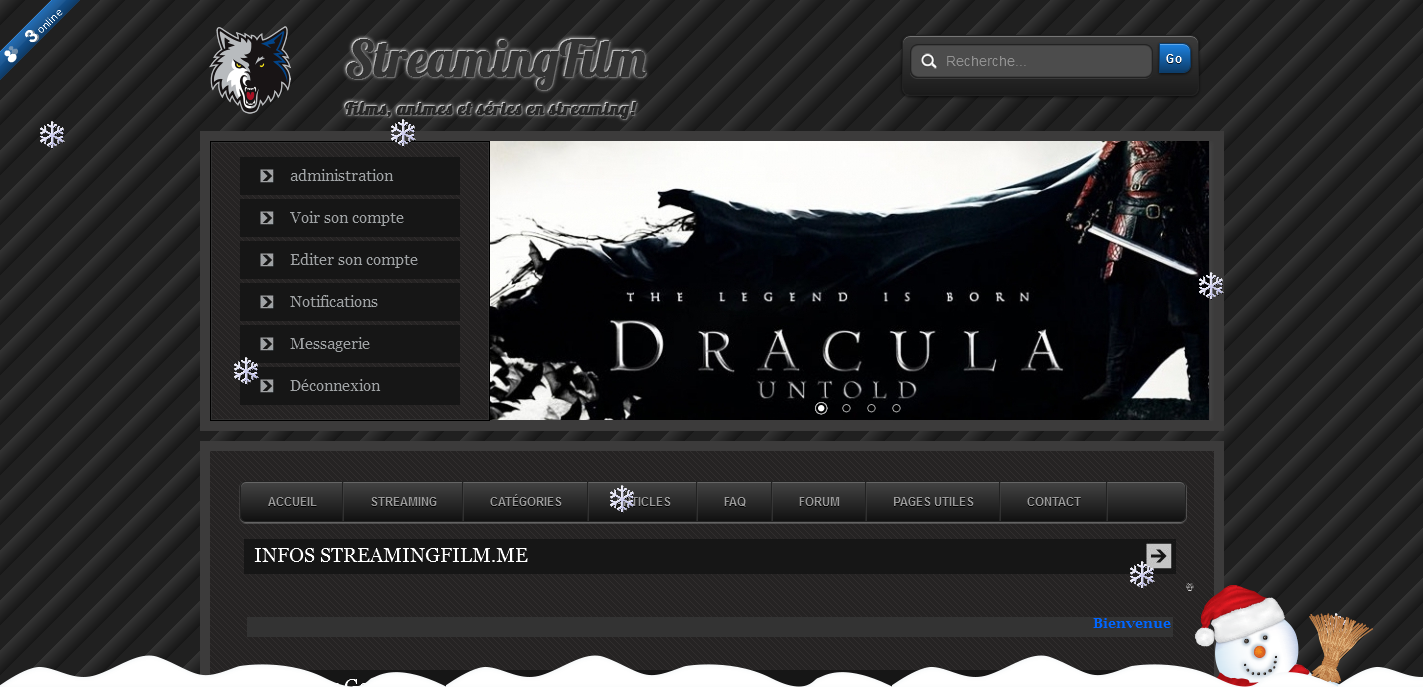
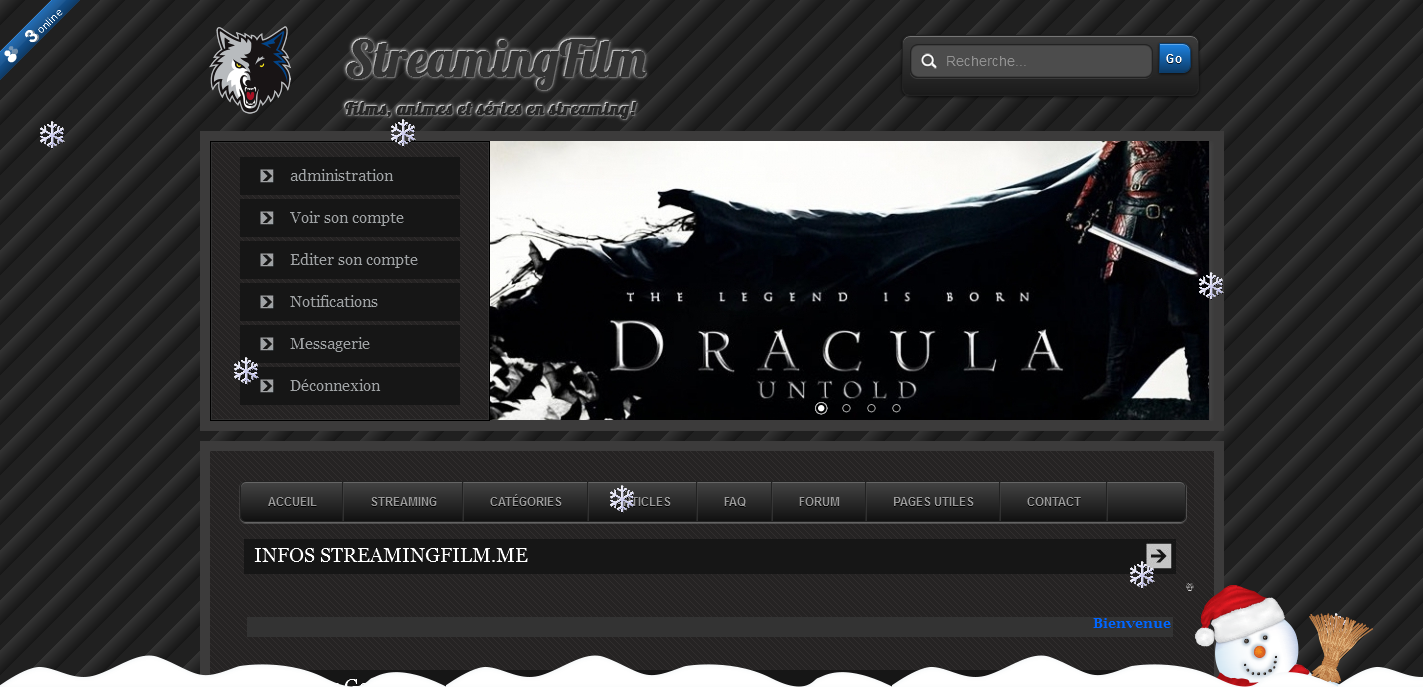
Résultat:

Quand on clic sur le père noël, il sort de sa cachette
|
|