Bonsoir kris,
encore toi qui m'aide.
Merci beaucoup. J'ai encore pu apprendre.
(J'ai même vu que tu as fait une petite erreur, t'as oublié le "d" dans "fieldset")
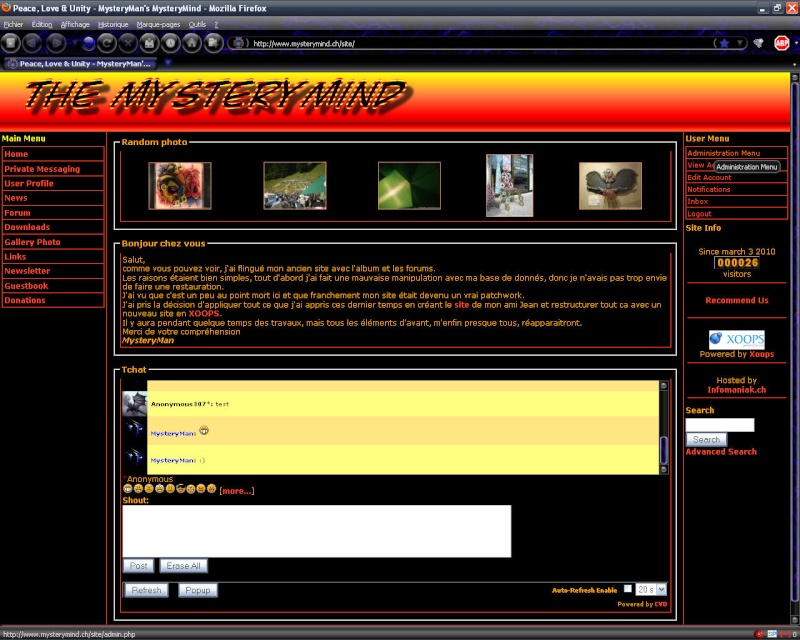
J'ai fait comme tu m'as dit, mais il y a une ligne blanche qui me fausse la couleur de la bordure....
Donc je suis encore perdu dans l'histoire.
Est ce qu'il y a un autre endroit ou ca me met les lignes en blanc d'où les deux couleurs?
Je joins ici ma feuille css pour faciliter tout ca:
html, body {color: #FFA500; background-color: #000000; margin: 0; padding: 0; font-size:9pt; font-family: Verdana, Arial, Helvetica, sans-serif;}
table {width: 100%;}
table td {padding: 0; border-width: 0; vertical-align: top; }
a {color: #ff4823; text-decoration: none; font-weight: bold; background-color: transparent;}
a:hover {color: #ff6600;}
h1 {font-size:1.4em;}
h2 {font-size:1.3em;}
h3 {font-size:1.2em;}
h4 {font-size:1.1em;}
h5 {font-size:1em;}
ul { margin: 2px; padding: 2px; list-style: disc inside; text-align: left;}
ol { margin: 2px; padding: 2px; list-style: decimal inside; text-align: left;}
li { margin-left: 2px; color: #2A75C5;}
input.formButton {}
.item {border: 1px solid #FFA500;}
.itemHead {padding: 3px; background-color: #000000; color: #FFA500;}
.itemInfo {text-align: right; padding: 3px; background-color: #000000}
.itemTitle a {font-size: 1.2em; font-weight: bold; font-variant: small-caps; color: #ff4823; background-color: transparent;}
.itemPoster {font-size: .9em; font-style:italic;}
.itemPostDate {font-size: .9em; font-style:italic;}
.itemStats {font-size: .9em; font-style:italic;}
.itemBody {padding-left: 5px;}
.itemText {margin-top: 5px; margin-bottom: 5px; line-height: 1.5em;}
.itemText:first-letter {font-size: 1.3em; font-weight: bold;}
.itemFoot {text-align: right; padding: 3px; background-color: #000000;}
.itemAdminLink {font-size: .9em;}
.itemPermaLink {font-size: .9em;}
#header {
margin : 0;
height: 80px;
background: #000000 url('xo-banner_bg.png') repeat-x left top;
padding: 2px;
color: #000000;
border: 1px solid #000
}
#headerbanner {width: 100%; vertical-align: middle; text-align:center;}
/* fix for banner */
#xo-bannerfix {
position: absolute;
top: 5px;
right: 25px;
width: 480px;
height: 72px;
background: url('bg-ad-top.png') no-repeat;
padding: 6px;
z-index:99
}
#xo-bannerfix object, #xo-bannerfix img {display: block;}
/* end fix for banner */
#headerlogo img {padding: 0;}
#headerbar {border-bottom: 1px solid #ff0000; background-image: url('hbar.gif');}
#leftcolumn {width: 170px; border-right: 1px solid #ff4823; font-size:1em;}
#leftcolumn th {background-color: #2A75C5; color: #fff; vertical-align: middle;}
#leftcolumn .blockTitle {padding: 3px; background-color: #000000; color: #ffff00; font-weight: bold;}
#leftcolumn .blockContent {padding: 3px; line-height: 1.2em;}
#centercolumn {font-size: 1em; padding: 0 0 0 1px;}
#centercolumn th {background-color: #000000; color: #FFA500; vertical-align: middle;}
#centercolumn fieldset {border-color: #ff4823;}
#centerCcolumn, #bottomCcolumn {padding: 0 3px 1px 3px;}
#centerCcolumn .blockTitle, #bottomCcolumn .blockTitle {padding: 3px; color: #FFA500; font-weight: bold; margin-top: 0; margin-right: 0; margin-left: 0; font-size:1.1em;}
#centerCcolumn .blockContent, #bottomCcolumn .blockContent {border-left: 1px solid #ff4823; border-right: 1px solid #ff4823; border-bottom: 1px solid #ff4823; padding: 3px; margin-right: 0; margin-left: 0; margin-bottom: 2px; line-height: 1.2em;}
#centerLcolumn, #bottomLcolumn, #centerRcolumn, #bottomRcolumn {
width: 50%; padding: 0 3px 0 0;
}
#centerLcolumn .blockTitle, #bottomLcolumn .blockTitle, #centerRcolumn .blockTitle, #bottomRcolumn .blockTitle {
padding: 3px; color: #ffff00; font-weight: bold; margin-top: 0;
}
#centerLcolumn .blockContent, #centerRcolumn .blockContent, #bottomLcolumn .blockContent, #bottomRcolumn .blockContent {
border-left: 1px solid #ff4823; border-right: 1px solid #ff4823; border-bottom: 1px solid #ff4823; padding: 3px; margin-left: 2px; margin-right: 3px; margin-bottom: 2px; line-height: 1.2em;
}
#content {text-align: left; padding: 8px;}
#rightcolumn {width: 170px; border-left: 1px solid #ff4823; font-size:1em;}
#rightcolumn th {background-color: #000000; color: #FFA500; vertical-align: middle;}
#rightcolumn .blockTitle {padding: 3px; background-color: #000000; color: #FFA500; font-weight: bold;}
#rightcolumn .blockContent {padding: 3px; line-height: 1.2em;}
#footerbar { background-image: url('hbar.gif'); font-size:.9em; height : 23px}
#footerbar td { vertical-align : middle; text-align:center;}
#mainmenu a {background-color: #000000; display: block; margin: 0; padding: 4px;}
#mainmenu a:hover {background-color: #000000;}
#mainmenu a.menuTop {padding-left: 3px; border-top: 1px solid #ff4823; border-right: 1px solid #ff4823; border-bottom: 1px solid #ff4823; border-left: 1px solid #ff4823;}
#mainmenu a.menuMain {padding-left: 3px; border-right: 1px solid #ff4823; border-bottom: 1px solid #ff4823; border-left: 1px solid #ff4823;}
#mainmenu a.menuSub {padding-left: 9px; border-right: 1px solid #ff4823; border-bottom: 1px solid #ff4823; border-left: 1px solid #ff4823;}
#usermenu { font-size : .9em;}
#usermenu a {background-color: #000000; display: block; margin: 0; padding: 2px; border-right: 1px solid #ff4823; border-bottom: 1px solid #ff4823; border-left: 1px solid #ff4823; font-weight : normal;}
#usermenu a:hover {background-color: #000000;}
#usermenu a.menuTop {border-top: 1px solid #ff4823;}
#usermenu a.highlight {background-color: #fcc;}
caption {font-weight: bold;}
th, thead {background-color: #000000; padding : 2px; color: #ff4823; vertical-align : middle;}
.outer {border: 1px solid #ff4823;}
.head {background-color: #000000; padding: 5px; font-weight: bold;}
.even {background-color: #000000; padding: 5px;}
.odd {background-color: #000000; padding: 5px;}
.foot {background-color: #000000; padding: 5px; font-weight: bold;}
tr.even td {background-color: #000000; padding: 5px;}
tr.odd td {background-color: #000000; padding: 5px;}
tr.foot td {background-color: #000000; padding: 5px; color:inherit; font-weight: bold;}
.errorMsg, .confirmMsg, .resultMsg { padding: .8em; text-align:center; margin-bottom: 1em; border: 2px solid #ddd;}
.errorMsg { background-color: #000000; color: #D12F19; border-color: #FBC2C4; }
.confirmMsg { background-color: #000000; color: #ff7a3f; border-color: #FFD324; }
.resultMsg { background-color: #000000; color: #ff7a3f; border-color: #C6D880; }
.errorMsg a { background-color: transparent; color: #D12F19; }
.confirmMsg a { background-color: transparent; color: #ff7a3f; }
.successMsg a { background-color: transparent; color: #ff7a3f; }
.xoopsCode { background: #000000; border: 1px inset #000080; font-family: "Courier New",Courier,monospace; padding: 0 6px 6px 6px; height: 200px; overflow: auto; font-size:.9em;}
.xoopsQuote { background: #000000; border: 1px inset #000080; font-family: "Courier New",Courier,monospace; padding: 0 6px 6px 6px; font-size:.9em;}
blockquote {font-style : italic; line-height:1.4em;}
.comTitle {font-weight: bold; margin-bottom: 2px;}
.comText {padding: 2px;}
.comUserStat {font-size: .9em; color: #2A75C5; font-weight:bold; border: 1px solid #ff4823; background-color: #fff; margin: 2px; padding: 2px;}
.comUserStatCaption {font-weight: normal;}
.comUserStatus {margin-left: 2px; margin-top: 10px; color: #2A75C5; font-weight:bold; font-size: .9em;}
.comUserRank {margin: 2px;}
.comUserRankText {font-size: .9em;font-weight:bold;}
.comUserRankImg {border: 0px none;}
.comUserName a {color: #ff4823;}
.comUserImg {margin: 2px;}
.comDate {font-weight: normal; font-style: italic; font-size: .8em;}
.comDateCaption {font-weight: bold; font-style: normal;}
/*============== Styles for system_siteclosed.html (override system module) =================*/
#xo-siteclose {
width: 400px;
margin: 100px auto;
background-color: #000000;
padding: 30px;
color: #000;
font-size: 1.2em;
font-weight: bold;
text-align: center;
border: 1px solid #ff4823;
}
#xo-userbar_siteclosed {
display: block;
background: #000000 url('xo-banner_bg.png') repeat-x left top;
padding-top: 8px;
padding-right: 1em;
color: #fff;
font-size : .8em;
text-align : center
}
#xo-userbar_siteclosed form {
display: inline;
padding: 0;
}
#xo-userbar_siteclosed input, #xo-userbar_siteclosed button {
width: 100px;
background-color: transparent;
color: #fff;
font-size : .9em;
margin: 2px;
}
#xo-userbar_siteclosed input:hover {}
/*============== Styles for system_redirect.html (override system module) =================*/
#xo-redirect {
width: 780px;
margin: 50px auto;
padding: 1em;
font-weight: bold;
text-align: center;
}
#xo-redirect .notreload {
height: 28px;
background-color: inherit;
padding-top: 2px;
color: #000;
}
#xo-redirect .notreload a {
background-color: inherit;
color: #ff0000;
font-weight: bold;
text-decoration: none;
}
#xo-redirect .message {
min-height: 60px;
background-color: #000000;
padding: 1em;
color: #333;
font-size: 1.2em;
text-align: center;
border: 1px solid #ff4823;
}
#xo-redirect .message img{
padding: 1em;
}
/*============== Styles for pagenav =================*/
#xo-pagenav {
margin: 7px 0;
text-align: center;
font-size: 1.05em;
}
#xo-pagenav a {
text-decoration: none;
}
#xo-pagenav a:hover {
color: #fff;
background-color: #000000;
border: 1px solid #ff4823;
}
.xo-pagact {
margin: 0;
padding: .2em .5em;
color: #fff;
background-color: #000000;
border: 1px solid #ff4823;
}
.xo-counterpage, .xo-pagarrow {
margin: 0;
padding: .2em .5em;
color: #FFA500;
background-color: #000000;
border: 1px solid #000;
}
.xo-counterpage:hover {}
.xo-pagarrow {
letter-spacing: 0.2em;
}
/*======= Tinymce background textarea ========*/
body.mceContentBody {
margin: 0;
padding: 0;
background-color: #000000;
background-image: url('none');
color: #FFA500
Encore et toujours merci!
 Tous les messages (MysteryMan)
Tous les messages (MysteryMan)




 Transférer
Transférer





 ) et je vous dérange pour pas grande chose, mais la fatigue n'arrange pas grande chose. (une nuit avec peu de sommeil et deux heures de correspondance sur mon PC ca fatigue les yeux)
) et je vous dérange pour pas grande chose, mais la fatigue n'arrange pas grande chose. (une nuit avec peu de sommeil et deux heures de correspondance sur mon PC ca fatigue les yeux)




