
Utiliser les grilles CSS (CSS3)
Date 16/03/2019 | Sujet : ThÃĻme
|  Bonjour, Bonjour,
cet article n'a pas vocation de vous apprendre tout sur les grilles CSS mais de vous ouvrir des pistes vers cette façon d'aborder le web-design.
Tout d'abord rappelons ce qu'est le CSS.
 CSS pour Cascading Style Sheets (Feuilles de style en cascade) CSS pour Cascading Style Sheets (Feuilles de style en cascade)
Le CSS est un langage qui permet de mettre en forme le contenu et le design de pages ÃĐcrites en HTML.
Le CSS permet de modifier les polices, la couleur, la taille et l'espacement du contenu notamment.
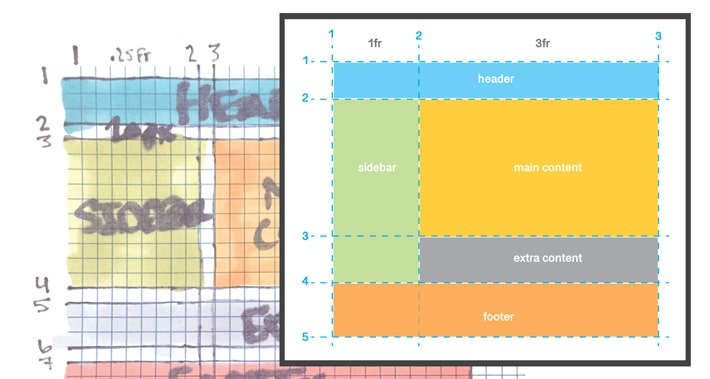
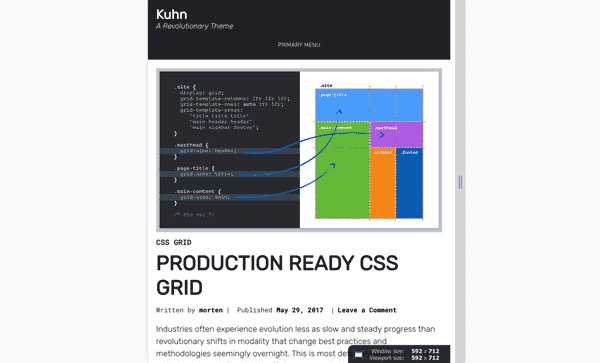
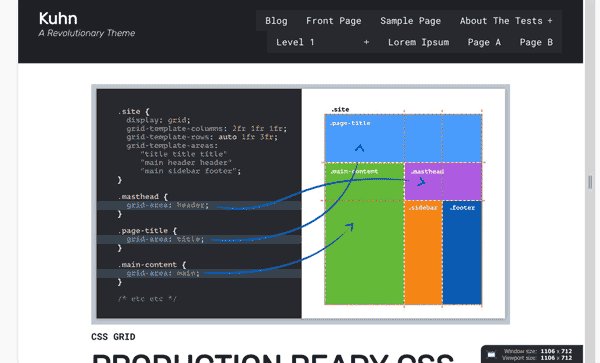
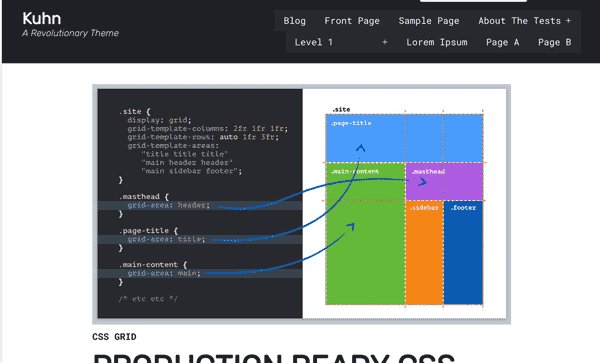
  Le CSS Grid layout (modÃĻle de disposition en grille ou CSS3) est un modÃĻle de spÃĐcification CSS qui permet de crÃĐer des mises en page en divisant l'espace d'affichage en rÃĐgions utilisables par une application ou en dÃĐfinissant des relations de taille, position et d'empilement entre les ÃĐlÃĐments HTML. Le CSS Grid layout (modÃĻle de disposition en grille ou CSS3) est un modÃĻle de spÃĐcification CSS qui permet de crÃĐer des mises en page en divisant l'espace d'affichage en rÃĐgions utilisables par une application ou en dÃĐfinissant des relations de taille, position et d'empilement entre les ÃĐlÃĐments HTML.
Comme les tableaux, la grille permet d'aligner des ÃĐlÃĐments sous forme de colonnes et de lignes mais à la diffÃĐrence des tableaux, la grille n'a pas de structure de contenu. Ainsi, on peut crÃĐer de nombreuses mises en page qui n'auraient pas ÃĐtÃĐ possibles avec les tableaux. Ainsi, les ÃĐlÃĐments fils d'un conteneur en grille peuvent Être positionnÃĐs afin qu'ils se chevauchent ou qu'ils se comportent comme des ÃĐlÃĐments positionnÃĐs.
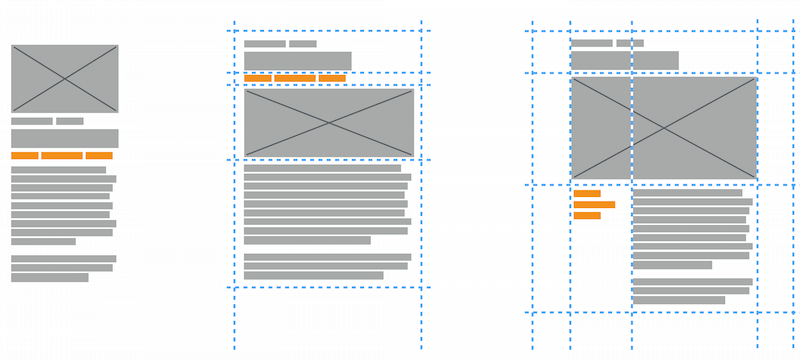
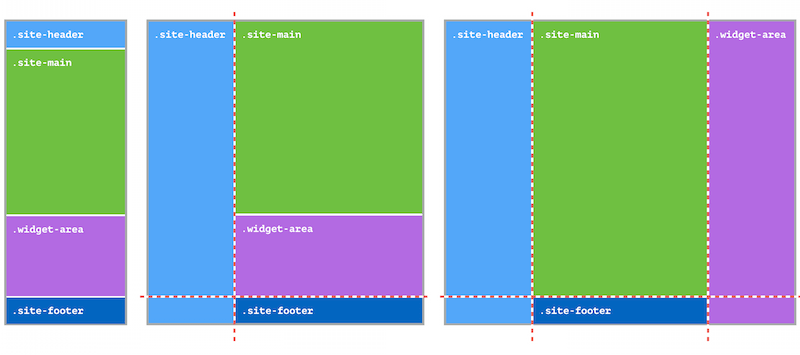
 Le systÃĻme est responsive, c'est à dire que le design va s'adapter à la taille du media. Le systÃĻme est responsive, c'est à dire que le design va s'adapter à la taille du media.
  
Ressources en français :
Grilles CSS
CSS Grid Layout - Matthieu Anceret
Ressources en anglais :
Tutorial en 10 ÃĐtapdes : Introduction to CSS layout
How to create a simple layout with CSS Grid Layouts
VidÃĐo trÃĻs claire de 30mn sur le sujet et le support
Outils indispensables :
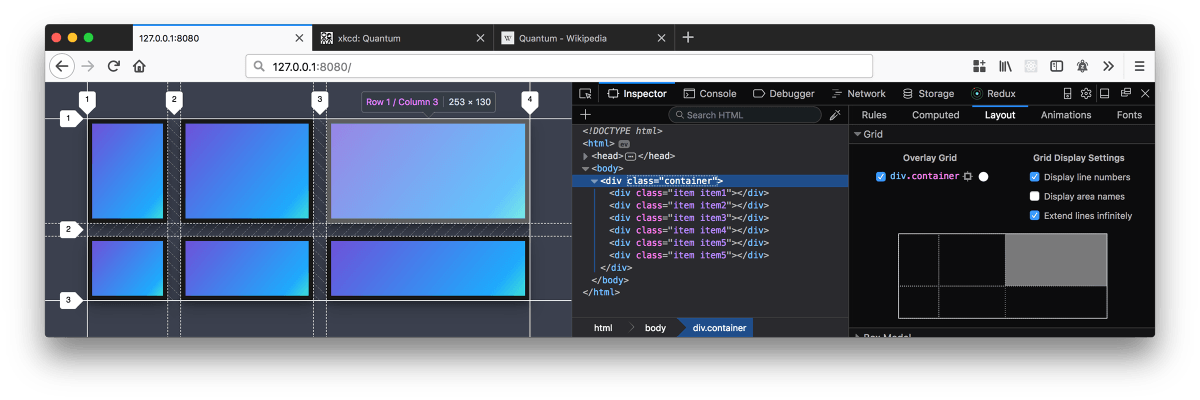
Navigateur Firefox Developer Edition
Editeur en ligne HTML / CSS / JS CodePen
J'espÃĻre avoir suscitÃĐ votre curiositÃĐ et votre intÃĐrÊt.
Nous pouvons nous retrouver dans les sujets de forum liÃĐs aux thÃĻmes afin d'entamer des ÃĐchanges et contribuer ensemble à de nouveaux thÃĻmes pour XOOPS.
|
|