
Un menu dÃĐroulant en CSS
Une prÃĐcÃĐdente ressource a ÃĐtÃĐ adaptÃĐe à  XOOPS : le menu DHTML TigraMenu.Si ce menu proposait une rÃĐelle solution, il comportait nÃĐanmoins quelques dÃĐfauts :
- son poids, avec quelques 10 ko dejavascript, on ne pouvait le prendre en exemple.
- son positionnement calculÃĐdans le navigateur. Ainsi les thÊmes devaient obligatoirement prÃĐvoir une zone fixe pour son affichage, chose pas trÃĐs simple à  obtenir selon les navigateurs.
Les recherches des graphistes et les ressources qui en rÃĐsultent se portent de plus en plus vers le respect des normes CSS. Nous remercions Pompage.net pour leur traduction des Menus dÃĐroulants Suckerfish de Patrick Griffiths et Dan Webb que nous avons adaptÃĐ Ã Â notre thÊme XOOPS. Nous en avons pris la version la plus complexe : le menu dÃĐroulant à  trois niveaux.
Voici deux arguments en sa faveur qui ont attirÃĐs notre attention :
- Le javascript utilisÃĐ par ce menu tiens en quelques 10 lignes soit 433 octets. Le contenu sera ensuite constituÃĐ d'une sucession de balises UL, LI et A au sein d'une DIV. Le poids total d'un tel menu ne dÃĐpends donc pratiquement plus que de son contenu !
- Le fait de positionner le menu dans une balise DIV l'intÊgre natuellement dans la page html. A partir de là  , le thÊme n'a plus à  rÃĐserver de la place à  son affichage, le menu se positionne automatiquement dans la page à  l'endroit voulu.
Insertion du javascript
Le javacript du menu dÃĐroulant doit Être intÃĐgrÃĐ dans la balise HEAD de votre thÊme. Si vous dÃĐsirez en fait un script dÃĐdiÃĐ copiez le code suivant dans un fichier menu.js à  placer dans le rÃĐpertoire de votre thÊme ( Le menu que nous allon mettre en place propose 3 niveaux : Dans une balise DIV conteneur, la liste UL identifiable pas le javascript (donc d'id = "nav"), nous allons donc imbriquer les listes le liens qui constitueront le menu. Il s'agit simplement d'une liste classique à  positionner aprÊs le header de votre thÊme :sfHover = function()
{
var sfEls =
document.getElementById("nav").getElementsByTagName("LI");
for (var i=0;i
this.className+="sfhover";
}
sfEls.onmouseout=function(){
this.className=this.className.replace(new RegExp(" sfhover\\b"), "");
}
}
}
if (window.attachEvent) window.attachEvent("onload", sfHover);
Ce script analyse la balise identifiÃĐe "nav" et y traite les balises LI. Il en modifie, selon le contexte, le nom de la classe CSS pour la liste en cours.
Dans votre thÊme, ouvrir le fichier theme.html et y placer le code suivant pour insÃĐrer le javascript :PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
xml:lang="<{$xoops_langcode}>"
lang="<{$xoops_langcode}>">
...
...
<{$xoops_module_header}>
src="<{$xoops_imageurl}>menu.js">
...Insertion du contenu du menu
Niveau 1 : le menu horizontal.
...
NB : la DIV peut Être placÃĐe dans une table, bien que l'utilisation des tables soit à  proscrire pour le positionnement.
Niveau 2 et 3 : les sous menus.
Pour ajouter un sous menu, il faut :
- Affecter la classe "daddy" Ã Â l'option parente
- InsÃĐrer la liste de niveau infÃĐreur dans la balise LI correspondante.
En noir : le niveau 1
En bleu : le niveau 2 ou la classe qui va l'autoriser
En vert : le niveau 3 ou la classe qui va l'autoriser
En gras, les balises dÃĐlimitant les options
Accueil
class="daddy">FAQ
catÃĐgorie 1
catÃĐgorie 2
class="daddy">catÃĐgorie 1
cat 1 forum1
cat 1 forum2
class="daddy">catÃĐgorie 2
cat 2 forum1
cat 2 forum2
...
Mise au point des dÃĐfinitions CSS
Vous pouvez copier les dÃĐfinitions suivante dans vos fichiers Style.css
/* menu */
#container {
width: 100%;
background:
#6699cc;
text-align: left;
}
/* niveau1*/
#nav, #nav ul {
float: left;
width: 100%;
list-style-type:
none;
background:
#6699CC;
font-weight: bold;
}
#nav a {
display: block;
width: 130px;
color: white;
text-decoration:
none;
padding: 2px 0px
2px;
}
#nav a.daddy {
/* pour mettre un
flÊche de suivit des sous menus*/
/* background:
url(rightarrow2.gif) center right no-repeat; */
}
#nav li {
list-style-type:
none;
float: left;
padding: 0;
width: 130px;
height:11px:
}
/* niveau2*/
#nav li ul {
position: absolute;
left: -999em;
height: auto;
width: 130px;
font-weight:
normal;
margin: 0;
}
#nav li li {
list-style-type:
none;
padding-right: 2px;
width: 128px;
height:11px:
}
#nav li ul a {
width: 128px;
}
/* niveau3*/
/* DÃĐcalÃĐ
ÃÂ gauche et remontÃĐ Ã Â cotÃĐ de la ligne en
cours */
#nav li ul ul {
margin: -20px 0 0 130px;
}
/* Positions
'invisible' : ne pas toucher */
#nav li:hover ul ul,
#nav li:hover ul ul ul, #nav li.sfhover ul ul, #nav li.sfhover ul ul
ul {
left: -999em;
}
#nav li:hover ul,
#nav li li:hover ul, #nav li li li:hover ul, #nav li.sfhover ul, #nav
li li.sfhover ul, #nav li li li.sfhover ul {
left: auto;
}
/* Couleur bloc
survol */
#nav li:hover, #nav
li.sfhover {
background: #eda;
}
/* padding bloc
survol */
#nav li:hover ul,
#nav li.sfhover ul {
padding-right :
2px;
}
Attention ! il est important de bien tester les modifications relatives à  tout ce qui touche aux positionnements : width, padding, margin, height
En effet, un simple dÃĐfaut de jointure des blocs peut entraiter la perte de l'affichage du sous menu (hover)
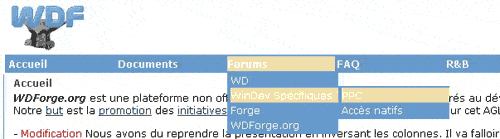
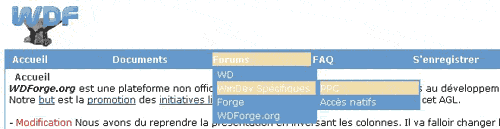
Voici des exemples de rÃĐsultat :
Firefox 1.0 :

Internet Explorer 6.0 :

(Romu aka R&B de WDForge.org)