
Un menu dĂŠroulant en CSS
Les menus dÊroulants sont dÊsomais parties intÊgrantes des interfaces web rÊussies. Ils participent à  une navigation simplifiÊe en proposant une vision complete de l'accès aux contenus. Une prÊcÊdente ressource a ÊtÊ adaptÊe à  XOOPS : le menu DHTML TigraMenu. Si ce menu proposait une rÊelle solution, il comportait nÊanmoins quelques dÊfauts :- son poids, avec quelques 10 ko de javascript, on ne pouvait le prendre en exemple.
- son positionnement calculĂŠ dans le navigateur. Ainsi les thĂŞmes devaient obligatoirement prĂŠvoir une zone fixe pour son affichage, chose pas trĂŠs simple Ă Â obtenir selon les navigateurs.
Nous en avons pris la version la plus complexe : le menu dĂŠroulant Ă Â trois niveaux. Voici deux arguments en sa faveur qui ont attirĂŠs notre attention :
- Le javascript utilisĂŠ par ce menu tiens en quelques 10 lignes soit 433 octets. Le contenu sera ensuite constituĂŠ d'une sucession de balises UL, LI et A au sein d'une DIV. Le poids total d'un tel menu ne dĂŠpends dont pratiquement plus que de son contenu !
- Le fait de positionner le menu dans une balise DIV l'intĂŞgre natuellement dans la page html. A partir de lĂ Â , le thĂŞme n'a plus Ă Â rĂŠserver de la place Ă Â son affichage, le menu se positionne automatiquement dans la page Ă Â l'endroit voulu.
Insertion du javascript
Le javacript du menu dĂŠroulant doit ĂŞtre intĂŠgrĂŠ dans la balise HEAD de votre thĂŞme.Si vous dĂŠsirez en fait un script dĂŠdiĂŠ copiez le code suivant dans un fichier menu.js Ă Â placer dans le rĂŠpertoire de votre thĂŞme (<xoopsRoot>/themes/montheme/) :
<!--//--><![CDATA[//><!--
sfHover = function()
{
var sfEls =
document.getElementById("nav").getElementsByTagName("LI");
for (var i=0;i<sfEls.length; i++) {
sfEls[i].onmouseover=function(){
this.className+="sfhover";
}
sfEls[i].onmouseout=function(){
this.className=this.className.replace(new RegExp(" sfhover\\b"), "");
}
}
}
if (window.attachEvent) window.attachEvent("onload", sfHover);
//--><!]]>
Dans votre thĂŞme, ouvrir le fichier theme.html et y placer le code suivant pour insĂŠrer le javascript :
<!DOCTYPE html
PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html
xmlns="http://www.w3.org/1999/xhtml"
xml:lang="<{$xoops_langcode}>"
lang="<{$xoops_langcode}>">
<head>
<meta ...>
...
<title><{$xoops_sitename}>
- <{$xoops_pagetitle}></title>
...
<{$xoops_module_header}>
<script
type="text/javascript">
<!--<{$xoops_js}>-->
</script>
<script
language="JavaScript"
src="<{$xoops_imageurl}>menu.js"></script>
</head>
<body>
...
Insertion du contenu du menu
Le menu que nous allon mettre en place propose 3 niveaux :- le premier niveau est un menu horizontal
- le second niveau est un menu vertical en dessous de l'option parente.
- le troisiĂŞme niveau est un autre menu vertical Ă Â droite de l'option parente.
Niveau 1 : le menu horizontal.
Il s'agit simplement d'une liste classique Ă Â positionner aprĂŞs le header de votre thĂŞme :
<div
id="container">
<ul id="nav">
<li><a
href='<{$xoops_url}>/'>Accueil</a></li>
<li><a
href='<{$xoops_url}>/modules/smartfaq/'>FAQ</a></li>
<li><a
href='<{$xoops_url}>/modules/newbb/'>Forum</a></li>
...
</ul>
</div>
Niveau 2 et 3 : les sous menus.
Pour ajouter un sous menu, il faut :- Affecter la classe "daddy" Ă Â l'option parente
- InsĂŠrer la liste de niveau infĂŠreur dans la balise LI correspondante.
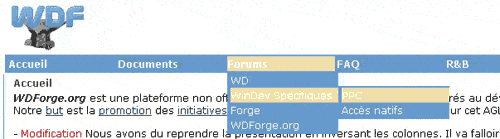
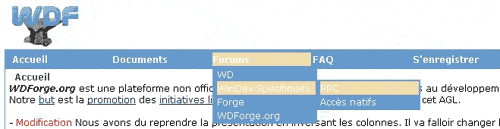
En noir : le niveau 1
En bleu : le niveau 2 ou la classe qui va l'autoriser
En vert : le niveau 3 ou la classe qui va l'autoriser
En gras, les balises dĂŠlimitant les options
<div id="container">
<ul id="nav">
<li><a href='<{$xoops_url}>/'>Accueil</a></li>
<li><a href='<{$xoops_url}>/modules/smartfaq/' class="daddy">FAQ</a>
<ul>
<li><a href='<{$xoops_url}>/modules/smartfaq/category.php?categoryid=1'>catĂŠgorie 1</a></li>
<li><a href='<{$xoops_url}>/modules/smartfaq/category.php?categoryid=2'>catĂŠgorie 2</a></li>
</ul>
</li>
<li><a
href='<{$xoops_url}>/modules/newbb/' class="daddy">Forum</a>
<ul>
<li><a href='<{$xoops_url}>/modules/newbb/index.php?cat=1' class="daddy">catĂŠgorie 1</a>
<ul>
<li><a href='<{$xoops_url}>/modules/newbb/viewforum.php?forum=1'">cat 1 forum1</a></li>
<li><a href='<{$xoops_url}>/modules/newbb/viewforum.php?forum=2'">cat 1 forum2</a></li>
</ul>
</li>
<li><a href='<{$xoops_url}>/modules/newbb/index.php?cat=1' class="daddy">catĂŠgorie 2</a>
<ul>
<li><a href='<{$xoops_url}>/modules/newbb/viewforum.php?forum=3'">cat 2 forum1</a></li>
<li><a href='<{$xoops_url}>/modules/newbb/viewforum.php?forum=4'">cat 2 forum2</a></li>
</ul>
</li>
</ul>
</li>
...
</ul>
</div>
Mise au point des dĂŠfinitions CSS
Vous pouvez copier les dĂŠfinitions suivante dans vos fichier Style.css
/* menu */
#container {
width: 100%;
background:
#6699cc;
text-align: left;
}
/* niveau1*/
#nav, #nav ul {
float: left;
width: 100%;
list-style-type:
none;
background:
#6699CC;
font-weight: bold;
}
#nav a {
display: block;
width: 130px;
color: white;
text-decoration:
none;
padding: 2px 0px
2px;
}
#nav a.daddy {
/* pour mettre un
flĂŞche de suivit des sous menus*/
/* background:
url(rightarrow2.gif) center right no-repeat; */
}
#nav li {
list-style-type:
none;
float: left;
padding: 0;
width: 130px;
height:11px:
}
/* niveau2*/
#nav li ul {
position: absolute;
left: -999em;
height: auto;
width: 130px;
font-weight:
normal;
margin: 0;
}
#nav li li {
list-style-type:
none;
padding-right: 2px;
width: 128px;
height:11px:
}
#nav li ul a {
width: 128px;
}
/* niveau3*/
/* DĂŠcalĂŠ
Ă Â gauche et remontĂŠ Ă Â cotĂŠ de la ligne en
cours */
#nav li ul ul {
margin: -20px 0 0 130px;
}
/* Positions
'invisible' : ne pas toucher */
#nav li:hover ul ul,
#nav li:hover ul ul ul, #nav li.sfhover ul ul, #nav li.sfhover ul ul
ul {
left: -999em;
}
#nav li:hover ul,
#nav li li:hover ul, #nav li li li:hover ul, #nav li.sfhover ul, #nav
li li.sfhover ul, #nav li li li.sfhover ul {
left: auto;
}
/* Couleur bloc
survol */
#nav li:hover, #nav
li.sfhover {
background: #eda;
}
/* padding bloc
survol */
#nav li:hover ul,
#nav li.sfhover ul {
padding-right :
2px;
}
Firefox 1.0 :

Internet Explorer 6.0 :

par Romuald Besset de WDForge.org