Bonjour,
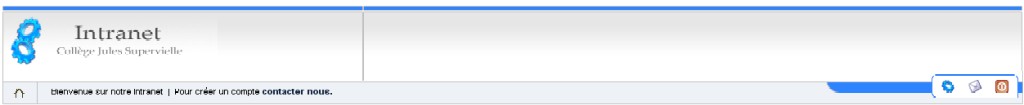
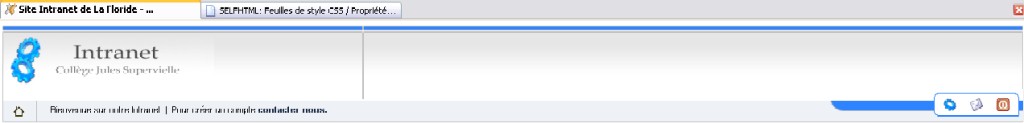
je elargi mon theme de mon intranet intranet,mais maintnant j'ai un probleme avec 3 boutons dans le header.Ce 3 boutons sont completement disloquer,mais si en continue naviguer ou appuier x fois sur f5 il redevien normal.Sous Firefox les 3 boutons son rehauser.
Je suis pas assez fortiche en html pour trouver ce probleme tou seul,pouvais vous me dire d'ou il vien mon erreur?
Header avec le bug sous IE

Header avec le bug sous Firefox:

Header ok:

Extrait du fichier theme.html
</head>
<body>
<BODY BGCOLOR=#FFFFFF LEFTMARGIN=0 TOPMARGIN=0 MARGINWIDTH=0 MARGINHEIGHT=0
onLoad="MM_preloadImages('<{$xoops_url}>/themes/BlueWX2/images/home2.gif',
'<{$xoops_url}>/themes/BlueWX2/images/user2.gif',
'<{$xoops_url}>/themes/BlueWX2/images/message2.gif',
'<{$xoops_url}>/themes/BlueWX2/images/exit2.gif',
'<{$xoops_url}>/themes/BlueWX2/images/mainpage2.gif',
'<{$xoops_url}>/themes/BlueWX2/images/add2.gif',
'<{$xoops_url}>/themes/BlueWX2/images/search2.gif')">
<div align="100%">
<TABLE WIDTH=100% BORDER=0 CELLPADDING=0 CELLSPACING=0 id="w3">
<TR>
<TD COLSPAN=2 ROWSPAN=2 background="<{$xoops_url}>/themes/BlueWX2/images/main.gif"
align="left" WIDTH=100% HEIGHT=93 style="padding-left:15px; padding-right:5px; vertical-align:middle">
<img src="<{$xoops_url}>/themes/BlueWX2/images/logo.gif">
</TD>
<TD COLSPAN=4 background="<{$xoops_url}>/themes/BlueWX2/images/main2.gif" WIDTH=1024 HEIGHT=80 style="vertical-align:middle">
<font style="font-family:Verdana; font-size:11px;"><b><img src="<{$xoops_url}>/themes/BlueWX2/images/local.gif"></TD>
<TD>
<IMG SRC="images/spacer.gif" WIDTH=1 HEIGHT=80 ALT=""></TD>
</TR>
<TR>
<TD ROWSPAN=2>
<IMG SRC="<{$xoops_url}>/themes/BlueWX2/images/blueline.gif" WIDTH=100% HEIGHT=43 ALT=""></TD>
<TD ROWSPAN=2>
<a href="<{$xoops_url}>/user.php" onMouseOut="MM_swapImgRestore()" onMouseOver="MM_swapImage('Image12','','<{$xoops_url}>/themes/BlueWX2/images/user2.gif',1)"><img src="<{$xoops_url}>/themes/BlueWX2/images/user1.gif" name="Image12" width="37" height="43" border="0" alt="Connection"></a></TD>
<TD ROWSPAN=2> <a href="<{$xoops_url}>/viewpmsg.php" onMouseOut="MM_swapImgRestore()" onMouseOver="MM_swapImage('Image13','','<{$xoops_url}>/themes/BlueWX2/images/message2.gif',1)"><img src="<{$xoops_url}>/themes/BlueWX2/images/message1.gif" name="Image13" width="34" height="43" border="0" alt="Messagerie"></a></TD>
<TD ROWSPAN=2> <a href="<{$xoops_url}>/user.php?op=logout" onMouseOut="MM_swapImgRestore()" onMouseOver="MM_swapImage('Image14','','<{$xoops_url}>/themes/BlueWX2/images/exit2.gif',1)"><img src="<{$xoops_url}>/themes/BlueWX2/images/exit1.gif" name="Image14" width="43" height="43" border="0" alt="Déconnection"></a></TD>
<TD>
<IMG SRC="images/spacer.gif" WIDTH=1 HEIGHT=13 ALT=""></TD>
</TR>
<TR>
<TD><a href="<{$xoops_url}>/index.php" onMouseOut="MM_swapImgRestore()" onMouseOver="MM_swapImage('Image11','','<{$xoops_url}>/themes/BlueWX2/images/home2.gif',1)"><img src="<{$xoops_url}>/themes/BlueWX2/images/home1.gif" name="Image11" width="44" height="30" border="0" alt="Accueil"></a></TD>
<TD background="<{$xoops_url}>/themes/BlueWX2/images/mes.gif" WIDTH=100% HEIGHT=30 id="wtd">
<{if $xoops_isuser}><b>Bienvenue
<a href="<{$xoops_url}>/user.php"><{$xoops_uname}></b></a>
<{if $xoops_isadmin}> | <a href="<{$xoops_url}>/admin.php">Admin<{/if}>
<{else}>
Bienvenue sur notre Intranet | Pour créer un compte
<a href="<{$xoops_url}>/modules/contact/"><b>contacter nous.</b></a><{/if}>
fichier css:
body {color: black; background:#FFFFFF; margin: 0; padding: 0;}
table {width:100%; margin: 5; padding: 5; font-size: 11px; border-collapse: collapse;}
table#w3 {width:100%; margin: 5; padding: 5; font-size: 11px; border-collapse: collapse;}
table td {padding: 0; border-width: 0; vertical-align: top; font-family: Arial, Helvetica, Verdana, osaka;}
td#wtd {font-size: 11px; border-collapse: collapse; vertical-align:middle; text-align:left}
a {color: #182842; text-decoration: none; background-color: transparent;}
a:hover {color:#ff6600;}
a.ustlink {color: #f7f7f7; text-decoration: none; background-color: transparent; font-family:arial; font-size:11px; font-weight:bold;}
a.ustlink:hover {color: #ff9900; text-decoration: none; background-color:#ffffff; font-family:arial; font-size:11px; font-weight:bold;}
.info {color: #666666; text-decoration: none; background-color: transparent; font-family:arial; font-size:11px;}
a.info:hover {color: #ff9900; text-decoration: none; background-color:#ffffff; font-family:arial; font-size:11px;}
h1 {}
h2 {}
h3 {}
h4 {}
h5 {}
ul { margin: 2px; padding: 2px; list-style: decimal inside; text-align: left;}
li { margin-left: 2px; list-style: square inside; color: #2F5376}
input.formButton {}
.item {border: 1px solid #cccccc;}
.itemHead {padding: 3px; background-color: #182842; color:#333333; background-image: url(images/hbar.gif);}
.itemInfo {text-align: right; padding: 3px; background-color: #efefef}
.itemTitle a {font-size: 12px; font-weight: bold; color: #000000; background-color: transparent; padding-left:10px;}
.itemPoster {font-size: 90%;}
.itemPostDate {font-size: 90%;}
.itemStats {font-size: 90%;}
.itemBody {padding-left: 15px; text-align:justify; padding-right: 15px;}
.itemText {margin-top: 5px; margin-bottom: 5px; line-height: 1.5em;}
.itemText:first-letter {font-size: 140%; font-weight: bold;}
.itemFoot {text-align: right; padding: 3px; background-color: #efefef}
.itemAdminLink {font-size: 90%;}
.itemPermaLink {font-size: 90%;}
th {background-color: #2F5376; color: #FFFFFF; padding : 2px; vertical-align : middle; font-family: Verdana, Arial, Helvetica, sans-serif;}
td#header01 {width:175px; background-color: #182842; vertical-align: middle; text-align:center; border:0px solid #FFFFFF;}
td#header02 {background-color: #182842; vertical-align: middle; text-align:right; border:0px solid #FFFFFF;}
td#header03 {width:160px; background-color: #DEE3E7; vertical-align: middle; text-align:right; border:1px solid #FFFFFF;}
td#headerbar01 {border:1px solid #FFFFFF; background: #888993; vertical-align: middle;}
td#headerbar02 {border:1px solid #FFFFFF; background: #DDE2E6; text-align:right; padding:5px; font-size:11px;}
td#leftcolumn {width: 170px; background:#eeeeee; border-right:1px solid #c0c0c0; border-left: 1px solid #c0c0c0;}
td#leftcolumn th {background-color: #2F5376; color: #000000; vertical-align: middle;}
td#leftcolumn div.blockTitle {padding: 5px; background-color: #cccccc; color: #000000; font-weight: bold; font-size:11px; border-left:5px solid #666666;}
td#leftcolumn div.blockContent {padding: 2px; line-height: 140%; background-color: #e9e9e9;}
td#rightcolumn {width: 170px; background:#eeeeee; border-right:1px solid #c0c0c0; border-left: 1px solid #c0c0c0;}
td#rightcolumn th {background-color: #2F5376; color: #000000; vertical-align: middle;}
td#rightcolumn div.blockTitle {padding: 5px; background-color: #cccccc; color: #000000; font-weight: bold; font-size:11px; border-left:5px solid #666666;}
td#rightcolumn div.blockContent {padding: 2px; line-height: 140%; background-color: #e9e9e9;}
td#mainmenu a {display: block; margin: 0; padding:4px; font-size:11px; font-weight:normal; color:#000000;}
td#mainmenu a:hover {background-color: #2e83ff; color:#ffffff; font-weight:bold}
td#mainmenu a.menuTop {padding-left: 10px; border-bottom: 1px solid #9A9A9A;}
td#mainmenu a.menuMain {padding-left: 10px; border-bottom: 1px solid #9A9A9A;}
td#mainmenu a.menuSub {padding-left: 20px; border-bottom: 1px solid #9A9A9A;}
td#usermenu a {display: block; margin: 0; padding: 4px; font-size:11px; font-weight:normal; color:#000000; padding-left: 10px; border-bottom: 1px solid #c0c0c0;}
td#usermenu a:hover {background-color: #2e83ff; color:#ffffff; font-weight:bold}
td#usermenu a.menuTop {padding-left: 10px; border-bottom: 1px solid #9A9A9A;}
td#usermenu a.menuMain {padding-left: 10px; border-bottom: 1px solid #9A9A9A;}
td#usermenu a.menuSub {padding-left: 20px; border-bottom: 1px solid #9A9A9A;}
td#centercolumn {font-size: 12px;}
td#centercolumn th {background-color: #182842; color: #333333; vertical-align: middle; background-image: url(images/hbar.gif);}
td#centercolumn th a{color: #FFFFFF;}
td#centerCcolumn {padding: 0px 3px 1px 3px;}
td#centerCcolumn div.blockTitle {padding: 3px; color: #213042; font-weight: bold; margin: 0px; border:1px solid #c0c0c0;}
td#centerCcolumn div.blockContent {border-left: 1px solid #cccccc; border-right: 1px solid #cccccc; border-bottom: 1px solid #dddddd; padding: 3px; margin-right: 0px; margin-left: 0px; margin-bottom: 2px; line-height: 120%;}
td#centerLcolumn {width: 50%; padding: 0px 3px 0px 0px;}
td#centerLcolumn div.blockTitle {padding: 3px; color: #213042; font-weight: bold; margin-top: 0px; background-image: url(images/hbar.gif); border: 1px solid #c0c0c0;}
td#centerLcolumn div.blockContent {border-left: 1px solid #cccccc; border-right: 1px solid #cccccc; border-bottom: 1px solid #dddddd; padding: 3px; line-height: 120%;}
td#centerRcolumn {width: 50%; padding: 0px 3px 0px 0px;}
td#centerRcolumn div.blockTitle {padding: 3px; color: #213042; font-weight: bold; margin-top: 0px; background-image: url(images/hbar.gif); border: 1px solid #c0c0c0;}
td#centerRcolumn div.blockContent {border-left: 1px solid #cccccc; border-right: 1px solid #cccccc; border-bottom: 1px solid #dddddd; padding: 3px; line-height: 120%;}
div#content {text-align: left; padding: 8px;}
tr#footerbar {text-align:center; background-image: url(images/hbar.gif);}
.outer {border: 1px solid silver;}
.head {background-color: #DDE2E6; padding: 5px; font-weight: bold;}
.even {background-color: #dee3e7; padding: 5px;}
.odd {background-color: #EFEFEF; padding: 5px;}
.foot {background-color: #DDE2E6; padding: 5px; font-weight: bold;}
tr.even td {background-color: #eeeeee; padding: 5px;}
tr.odd td {background-color: #EFEFEF; padding: 5px;}
div.errorMsg { background-color: #FFCCCC; text-align: center; border-top: 1px solid #DDDDFF; border-left: 1px solid #DDDDFF; border-right: 1px solid #AAAAAA; border-bottom: 1px solid #AAAAAA; font-weight: bold; padding: 10px;}
div.confirmMsg { background-color: #DDFFDF; color: #136C99; text-align: center; border-top: 1px solid #DDDDFF; border-left: 1px solid #DDDDFF; border-right: 1px solid #AAAAAA; border-bottom: 1px solid #AAAAAA; font-weight: bold; padding: 10px;}
div.resultMsg { background-color : #CCCCCC; color: #333333; text-align: center; border-top: 1px solid silver; border-left: 1px solid silver; font-weight: bold; border-right: 1px solid #666666; border-bottom: 1px solid #666666; padding: 10px;}
div.xoopsCode { background: #FFFFFF; border: 1px inset #000080; font-family: "Courier New",Courier,monospace; padding: 0px 6px 6px 6px;}
div.xoopsQuote { background: #FFFFFF; border: 1px inset #000080; font-family: "Courier New",Courier,monospace; padding: 0px 6px 6px 6px;}
.comTitle {font-weight: bold; margin-bottom: 2px;}
.comText {padding: 2px;}
.comUserStat {font-size: 10px; color: #2F5376; font-weight:bold; border: 1px solid silver; background-color: #ffffff; margin: 2px; padding: 2px;}
.comUserStatCaption {font-weight: normal;}
.comUserStatus {margin-left: 2px; margin-top: 10px; color: #2F5376; font-weight:bold; font-size: 10px;}
.comUserRank {margin: 2px;}
.comUserRankText {font-size: 10px;font-weight:bold;}
.comUserRankImg {border: 0;}
.comUserName {}
.comUserImg {margin: 2px;}
.comDate {font-weight: normal; font-style: italic; font-size: smaller}
.comDateCaption {font-weight: bold; font-style: normal;}